How to Add Email Subscription Box Widget for Blogger: Today's we give you blogger tips to Add Email Subscription Box Widget for Blogger for get more subscriber to your blog. You can get more traffic with Email subscription. We give you step by step guide to add email subscription box with Facebook, Twitter, Pinterest and Rss Subscriber Icons. This is very good looking and attractive widget for blogger to increase RSS subscriber with Facebook Fan Page, Twitter Account and Pinterest Icon.
Add Email Subscription Box to Blogger
We give you step by step guide to Add Email Subscription Box Widget for Blogger, Please follow below induction to add widget on your blog:
Step 1
Login into Blogger Dashboard
Step 2
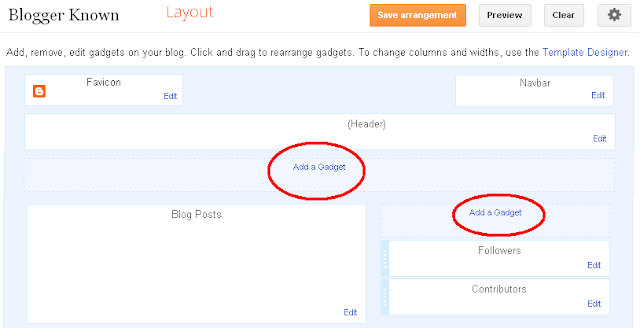
Go to Layout and Click on Add Gadgets as shown in below picture.
Step 3
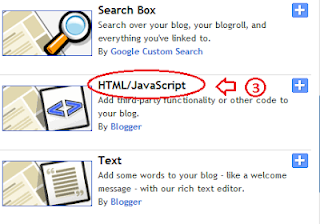
When you click Add a Gadgets a new popup will be opened, select HTML/JavaScript from list.
Step 4
Copy and paste below code:
<style> .NNBTsocial_box-email{ background:Fff no-repeat 0px 12px ; width:270px;float:center;font-size:1.4em;font-weight:bold;margin:2px 20px 0px 10px;color:#686B6C; } .NNBTsocial_box-emailsubmit{ background:#0084CE;cursor:pointer; color:#fff; border:none;padding:3px;margin:0 0 0px 0;text-shadow:0 -1px 1px rgbaundefined0,0,0,0.25); -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; font:12px sans-serif; } .NNBTsocial_box-emailsubmit:hover{ background:#E98313; } .textarea{ padding:2px; margin:0px 2px 0px 2px; background:#f9f9f9; border:1px solid #ccc; resize:none; box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -moz-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); -webkit-box-shadow:inset 1px 1px 1px rgbaundefined0,0,0,0.1); font-size:13px; width:200px; height:20px;color:#666;} #socialboxNBT { text-align:center;font-weight:bold;padding:5px;border:1px solid black;width:300px; -moz-box-shadow: 0px 0px 8px #000000;-webkit-box-shadow: 0px 0px 8px #000000;box-shadow: 0px 0px 8px #000000;} </style> <br /> <div id="socialboxNBT"> <a href="http://feeds.feedburner.com/Crowdbae" imageanchor="1" rel="nofollow" style="float: center; margin-left: .5em; margin-right: 1em;" target="blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgoJplrPLWqv2YHpP-yUiJ9cPPB0rSUxqh4HRRw4iGH9-EmHvE11OT1kfeDzHQO9f68aPqwtD5dP9JDVcexiF62F9qS2EfzbyfeMTUty80qupywp0Onv55OK22J1npSTNDG-yay7eOBCaI/s1600/NNBT-rss.png" /></a> Submit your Email Address to Get Free latest Articles Directly to your Inbox <br /> <div class="NNBTsocial_box-email"> <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" onsubmit="window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=NBTLab', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input class="textarea" gtbfieldid="3" name="email" onblur="if undefinedthis.value == "") {this.value = "Enter email address here";}" onfocus="if undefinedthis.value == "Enter email address here") {this.value = "";}" type="text" value="Enter email address here..." /> <input name="uri" type="hidden" value="Crowdbae" /><input name="loc" type="hidden" value="en_US" /> <input class="NNBTsocial_box-emailsubmit" type="submit" value="Submit" /> </form> </div> <style class="text/css"> table {border-bottom: 0px solid #E6E6E6;float: center;width: 300px;margin:-8px 0 0 0px;} .subicons {border-right: 0px solid #E6E6E6;} .Fadeout {filter:alphaundefinedopacity=100);opacity: 1.0;border:0; } .Fadeout:hover{filter:alphaundefinedopacity=80);opacity: 0.8;border:0; } </style> <br /><div class="table"><table> <tbody><tr> <td><div class="subicons"> <a class="Fadeout" href="http://www.facebook.com/Crowdbae" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLaA_Jhc1XqiRKQJPuujvzK3oG7amFpr_5POWaiNHgeNVQdn2OROW9vZfEf5JS4YvKZFJTVrMHtyWoGSR0HDsvwjygK6e-JhMw6XsgnNXWm6w-Vc-4z663f98uMTUmZZtZ8C_yKSnc98M/s1600/NNBT-facebook-icon.png" /></a></div> </td><td><div class="subicons"> <a class="Fadeout" href="http://www.twitter.com/Crowdbae" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQD5NhWjH2ZFo4K86vakTA5hb1IAyRwlFf4Yov1RmwiCVkHli53J6ugmdyR8Z6jYn7aZCM7hI93-GlsO9aNBDDQmu2PN8HPgb74s7JwjXuvnqCEdZeZILOO3cTH7GlItAqDVIXFPdIlSs/s1600/NNBT-twitter-icon.png" /></a></div> </td> <td><div class="subicons"> <a class="Fadeout" href="http://feeds.feedburner.com/Crowdbae" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn4UGGR5SNggz5nsRKGlLGEbiERCVyoYmJyx_PprEngWTIjKJ0VA4zAGkNCMio8_2U1PIPO_MT8dAgVa_9Nc5lnlirrTqaU4Uf-E3at4V3UURLBCb3pI9ByEbKPmr1KUAE63Tp1bblHjs/s1600/NNBT-rss-icon.png" /></a></div> </td> <td><a class="Fadeout" href="https://pinterest.com/Crowdbae" imageanchor="1" rel="nofollow" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimbcLP-6c-T4pAQUwnsi3wMSm6qOAw_LFzms698xr80anQp5HiMnoTZuFYLN0xh6-KQs4hmIvX7Hrq0WdkPibmePLi6p0sUEuKTsEXjlgCl8LOrQy1D1ebAcqObMtiJzjD43vTDGRXrv0/s1600/NNBT-Pinterest-icon.png" /></a></td> </tr></tbody></table></div></div>After copy and paste about code follow below steps to change your username:
- Change http://feeds.feedburner.com/Crowdbae to your Feed Burner Name.
- Change Crowdbae to Your Feedburner Username.
- Change http://www.facebook.com/Crowdbae to your Facebook Page Name.
- Change http://www.twitter.com/Crowdbae to yout Twitter Username.
- Change http://feeds.feedburner.com/Crowdbae to Your Feed Burner Username.
- Change https://pinterest.com/Crowdbae to your Pinterest Username.
Step 6
Click on save button.
Tags:
How To